Estrutura do widget
Um widget representa a integração de interface de usuário e pode ser usado para personalizar e expandir a funcionalidade da Kommo, como exibir dados em áreas específicas, interagir com o usuário ou ajustar configurações por administradores.
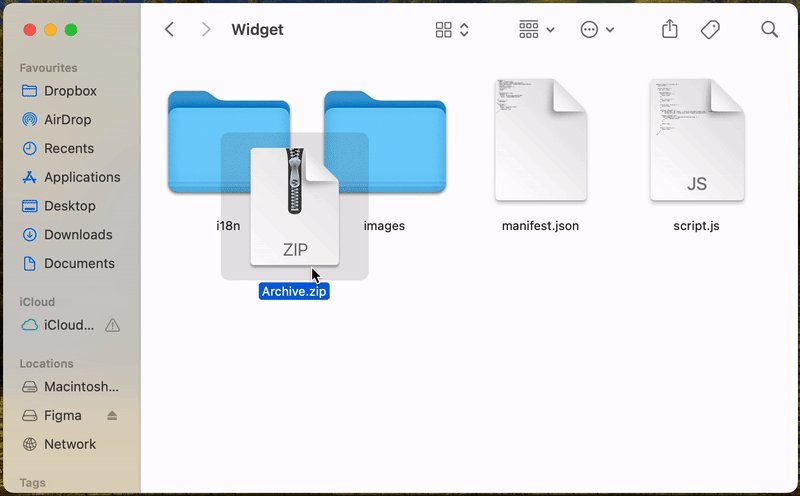
Estruturalmente, um widget é um arquivo compactado contendo arquivos JavaScript, CSS e modelos Twig, que podem ser carregados no sistema. Ao conectar o widget, seus arquivos JS e layout serão carregados no navegador junto com a interface da Kommo, permitindo que o integrador interaja com o usuário, utilize a API da Kommo ou a API de seu próprio serviço diretamente na interface do Kommo.

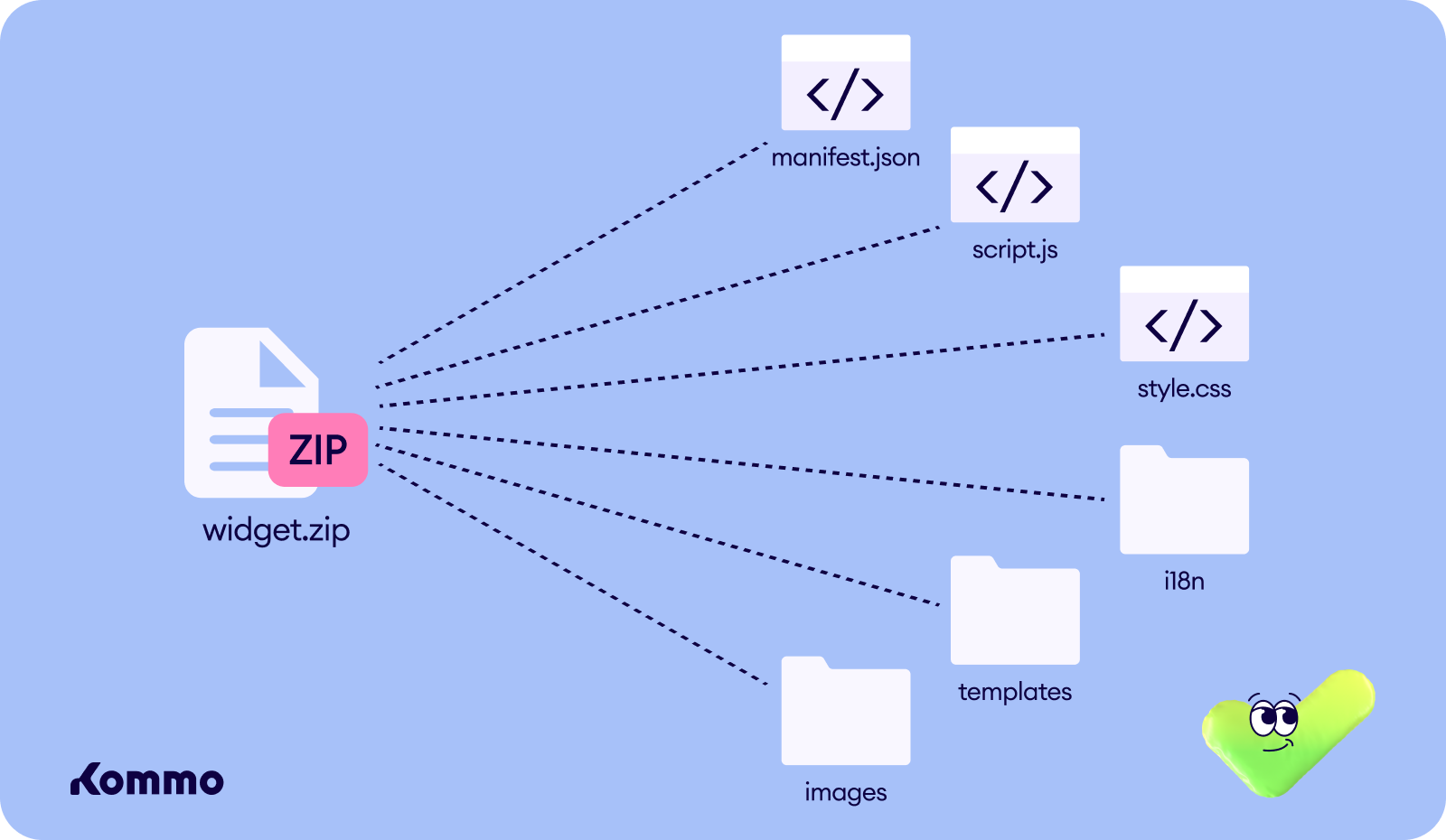
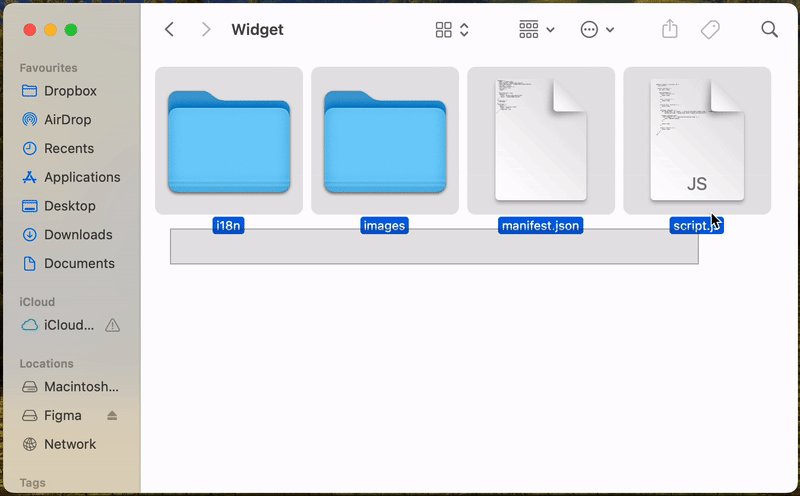
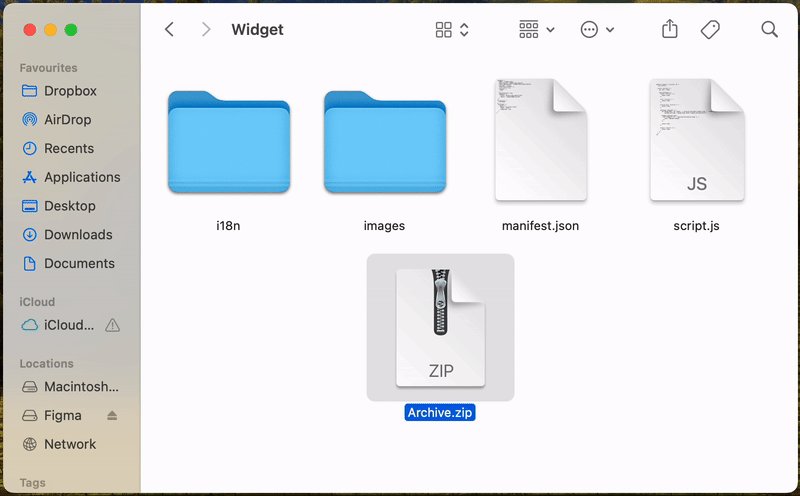
Se você descompactar o widget.zip, verá os seguintes arquivos:
| Arquivo | Obrigatório? | Descrição |
|---|---|---|
| manifest.json | ✅ | Um arquivo JSON contém uma descrição do widget, configurações do widget, opções do widget exibidas para o usuário, áreas de conexão do widget e localizações suportadas. |
| script.js | ❌ | Um arquivo JS será vinculado às áreas especificadas no manifest.json no lado do usuário. |
| style.css | ❌ | Para garantir que o widget não entre em conflito com outros elementos e widgets do sistema, seu arquivo CSS deve conter nomes de classes exclusivos para todos os elementos principais e secundários. Além disso, os estilos para os elementos secundários devem ser definidos em cascata em relação à classe base. |
| images | ✅ | A pasta onde os arquivos de imagem para o widget são colocados deve conter 6 arquivos PNG, cada um servindo como o logotipo do widget em diferentes áreas de visibilidade. |
| i18n | ✅ | A pasta contém arquivos de localização no formato chave: valor. As opções de localização incluem Inglês (en), Espanhol (es), Português (pt), Turco (tr) e Indonésio (id). Todas as traduções são acessíveis em JS. |
| templates | ❌ | Arquivos Twig que você pode usar no seu widget (botões, formulários). |
Prevenindo Erros
- Codificação: Todos os arquivos devem estar em codificação UTF-8 sem BOM.
- Antes de fazer o upload do widget pela primeira vez, você deve atualizar o código e a chave no arquivo manifest.json com os valores exclusivos que você gerou.
- Normalmente, em um arquivo compactado, há uma pasta de widget no nível raiz. No entanto, os arquivos devem já estar no nível raiz do arquivo.

- Se o manifest.json incorreto foi enviado inicialmente, será necessário gerar um novo código e chave, pois o anterior não será mais válido.
Updated 8 months ago
