Skeleton
O que é Skeleton?
Skeleton é uma ferramenta de linha de comando (CLI) projetada para facilitar o desenvolvimento de widgets na plataforma Kommo. Ele automatiza o processo de configuração, implantação e documentação, gerando uma estrutura básica de projeto (esqueleto) com React, TypeScript e outras tecnologias modernas.
- Permite criar widgets personalizados rapidamente.
- Inclui opções de digitação, documentação e localização.
- Melhora a experiência do desenvolvedor, reduzindo bugs e o tempo de desenvolvimento.
Por que usar?
O Skeleton resolve os principais problemas que os desenvolvedores enfrentam ao trabalhar com widgets na Kommo:
- Falta de documentação clara sobre os frameworks Moderna.
- Dificuldade em configurar ambientes de desenvolvimento e implantar widgets.
- Necessidade de personalização e escalabilidade.
Vantagens:
- Acelera o desenvolvimento.
- Melhora a qualidade do código.
- Reduz erros.
- Reduz a sobrecarga da equipe de suporte.
Lógica de trabalho
Passo 1: Execute npx @kommo-crm/create-integration no seu terminal (adicione as flags --project-name e --en/--es/--pt para pular prompts).
Passo 2: Se não estiver usando flags, escolha um idioma (inglês, espanhol ou português) quando solicitado.
Passo 3: Insira o nome do diretório do projeto. A CLI criará uma pasta para o seu widget.
Passo 4: Escolha a(s) localidade(s) necessária(s); a ferramenta criará /i18n com os arquivos JSON de tradução (en.json, es.json, etc.).
Passo 5: A CLI guia você pela configuração do manifesto: decida se o widget deve inicializar uma vez ou a cada carregamento de página, quais dados ele precisa (links, e-mails) e quais locais no aplicativo Kommo ele suportará. Ela solicitará quaisquer campos extras obrigatórios.
Essas prompts interativas garantem que a configuração e o manifesto do seu widget estejam configurados corretamente.
Lista de Locais
Esta tabela lista todos os locais onde um widget pode estar dentro da Kommo:
List of locations
| list of locations | Nomes possíveis na lista |
|---|---|
lcard-1 | O widget está no painel direito do perfil de um lead |
lcard-0 | O widget está inicializado no perfil de um lead |
ccard-1 | O widget está no painel direito do perfil de um contato |
ccard-0 | O widget está inicializado no perfil de um contato |
comcard-1 | O widget está no painel direito do perfil da empresa |
comcard-0 | O widget está inicializado no perfil da empresa |
llist-1 | O widget está disponível no menu da lista de leads |
llist-0 | O widget está inicializado na lista de leads |
clist-1 | O widget está disponível no menu da lista de contatos |
clist-0 | O widget está inicializado na lista de contatos |
tlist-1 | O widget está disponível no menu da lista de tarefas |
tlist-0 | O widget é inicializado na lista de tarefas |
settings | Janela de configurações do widget |
advanced_settings | Página do widget nas configurações avançadas |
card_sdk | Widget dentro do card via SDK. |
catalogs | Widget na lista de catálogos |
digital_pipeline | Widget nas configurações de automação (Funil de vendas) |
lead_sources | Widget nas fontes de leads |
widget_page | Widget no menu à esquerda (integrações públicas). Veja mais: Barra de menu à esquerda |
sms | SMS |
mobile_card *** | Aplicativo móvel |
salesbot_designer | Área de design do Salesbot |
website_chat_button | Botão de chat do site |
everywhere | Em todos os lugares |
O array locations em manifest.json determina onde — e como — os usuários verão seu widget.
Propriedades extras para o Manifesto
Esta tabela mapeia cada local específico para o bloco JSON que você deve adicionar em manifest.json:
Local | Propriedades adicionais no Manifesto | Descrição |
|---|---|---|
Pipeline digital | "dp": { "action_multiple": false, "webhook_url": "https://example.com/webhook" | Controla ações de vários elementos e define o endpoint do webhook que a Kommo chamará |
Configurações avançadas | "advanced": { "title": "advanced.title" } | Precisa apenas do título da aba que aparece nas Configurações avançadas |
Aplicativo móvel | "mobile": { "frame_url": "https://example.com/", "color": "#ffff00" } | URL carregada dentro do aplicativo móvel da Kommo, além da cor do cabeçalho |
SMS | "sms": { "endpoint": "https://example.com/sms_endpoint" } | O endpoint que a Kommo acessará ao enviar SMS |
Inclua apenas os blocos que correspondem aos locais selecionados — caso contrário, a Kommo rejeitará o manifesto
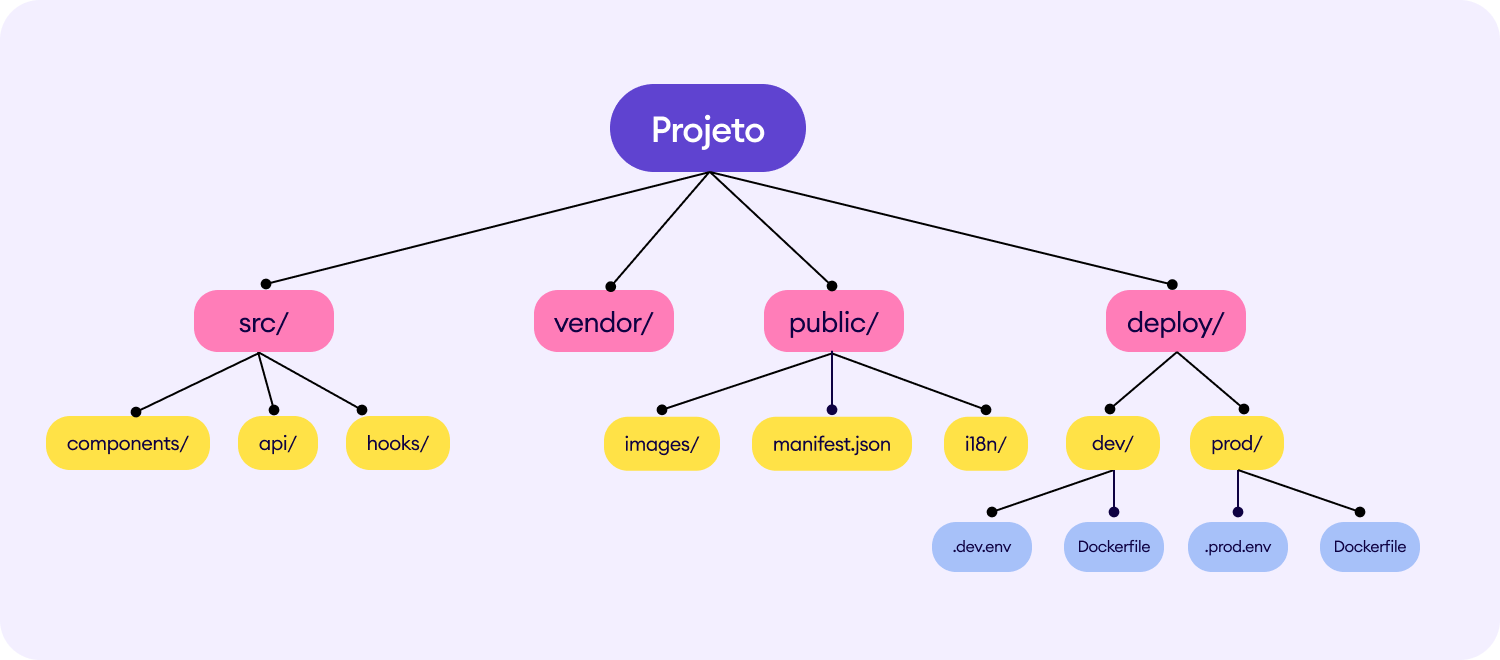
Estrutura do projeto

Digitação em TypeScript::
- Métodos do ciclo de vida do widget (
init(), render(), settings()...) - Métodos internos (
get_settings(), etc.) - Variável
APPpara interagir com a API da Kommo
Habilitando o Modo de Desenvolvimento após o Upload do Arquivo do Widget
Etapa 1: Configurar o Ambiente
Antes de iniciar o desenvolvimento ou a compilação do widget de produção, preencha as variáveis de ambiente necessárias. O projeto inclui dois arquivos de ambiente predefinidos:
.dev.env— usado no desenvolvimento.prod.env— usado durante a compilação de produção
Atualize esses arquivos com os valores apropriados.
Importante! Nunca envie esses arquivos com segredos reais para o controle de versão. Use o gerenciamento de segredos específico do ambiente em CI/CD para implantação.
Etapa 2: Desenvolvimento
Opção A: Com Docker e Make
Gere um pacote ZIP pronto para produção:
Opção B: Localmente com yarn
Você também pode compilar sem o Docker:
Isso criará uma pasta dist com seu script de compilação, manifesto etc. e zip.
Etapa 3: Compilar
Opção A: Com Docker
Ative o servidor de desenvolvimento com um comando:
Opção B: Localmente com yarn
Você também pode executar o servidor de desenvolvimento sem o Docker:
Etapa 4: Habilitando o Modo de Desenvolvimento Após o Upload do Arquivo do Widget
Para habilitar o modo de desenvolvimento após o upload do arquivo widget.zip, siga estes passos:
- Certifique-se de que a porta e o código do widget corretos estejam definidos em suas variáveis de ambiente. Nos seus arquivos
.dev.enve.prod.env, certifique-se de que os seguintes itens estejam configurados corretamente: LOCALHOST_PORT— Deve corresponder à porta em que seu servidor de desenvolvimento local está sendo executado (por exemplo, 9000).INTEGRATION_CODE— Este deve ser o código específico do seu widget. Você pode encontrá-lo na aba Chave e Escopos após criar uma integração.- Habilite o modo de desenvolvimento adicionando o seguinte a
localStorageno navegador do cliente. Você pode fazer isso abrindo o console do desenvolvedor do navegador e digitando o seguinte comando:
localStorage.setItem('your_widget_code_is_dev', '9000');Use a mesma porta que LOCALHOST_PORT e o mesmo código de widget que INTEGRATION_CODE nos arquivos .env.
Alternativamente, você pode adicionar manualmente a entrada localStorage no armazenamento do navegador, se necessário.
Uma vez feito isso, o widget carregará recursos do seu servidor de desenvolvimento local quando estiver no modo de desenvolvimento, permitindo que você teste sem precisar reenviar o arquivo do widget todas as vezes que fizer uma mudança."
Referências
Updated 7 months ago
