Lista de verificação para integração pública
Ao publicar uma integração em nosso Marketplace, você se tornará um parceiro técnico da Kommo. Isso é diferente de participar do nosso programa de parcerias, já que não envolve a venda de licenças da Kommo. Isso significa que nossa cooperação será benéfica para ambos os lados: nós informamos nossos clientes sobre sua integração, você recebe leads e, ao mesmo tempo, nos ajuda a expandir a funcionalidade da Kommo.
Aqui estão os passos para colocar sua integração no ar:
- Utilize a lista de verificação abaixo para garantir que sua integração atende a todos os requisitos. Lembre-se de que quanto mais atraente sua integração parecer e mais completa e clara ela for apresentada aos clientes, maiores serão as chances de atrair atenção e coletar mais leads. Você sempre pode entrar em contato conosco para tratar de questões de desenvolvimento, incluindo o design externo da sua integração. Ficaremos felizes em ajudar antes que você a envie para moderação, aumentando suas chances de aprovação.
- Quando estiver pronta, envie sua integração através de sua conta técnica acessando Configurações ➡ Integrações ➡ Criar Integração .
- Nossa equipe verificará sua integração e fornecerá um feedback.
- Parabéns! Assim que você passar pela moderação, seu widget será publicado.
Geral
Acordo de não-competição
Sua integração não deve mencionar ou incentivar a compra de assinaturas da Kommo por meio de Parceiros Kommo.
Serviços de terceiros
Solicitamos que envie evidências documentais caso considere sua integração com serviços de terceiros como “oficial”.
Segurança
- Uma integração deve coletar apenas os dados necessários para seu funcionamento.
- Os integradores devem implementar medidas de segurança apropriadas para garantir o manuseio adequado das informações dos usuários e evitar sua aplicação, divulgação ou acesso não autorizado por entidades terceiras.
Suporte ao usuário
Em caso de erros ou incidentes relacionados à sua integração, você deve notificar seus clientes sobre os motivos do problema em uma mensagem, incluindo os dados de contato do Integrador.
Desejamos chamar sua atenção para a importância de manter um nível adequado de suporte ao usuário. Relatos frequentes de problemas com sua integração, feedbacks negativos e pedidos de reembolso podem indicar descumprimento das regulamentações para Integradores.
É proibido:
- Encaminhar clientes para a equipe de suporte da Kommo. Você deve fornecer assistência para suas integrações. Caso necessário, você pode entrar em contato com a equipe de suporte da Kommo a partir da conta técnica.
- Induzir usuários ao erro. Não deve criar a impressão de que os problemas dos clientes devem ser resolvidos pela equipe de suporte da Kommo.
- Solicitar dados da conta (login e senha da Kommo) do cliente para fornecer suporte.
- Apresentar-se como suporte técnico da Kommo.
Reservamos o direito de ocultar a integração do Marketplace em caso de não conformidade com as diretrizes.
Conteúdo e aparência
Ao criar uma integração, você pode fazer upload de um widget. Um widget representa a integração da interface do usuário. Ele pode ser usado para exibir dados em áreas especiais, interagir com o usuário ou ajustar configurações pelos administradores. Lembre-se de que seu widget deve informar ao cliente se a integração atende às suas necessidades.
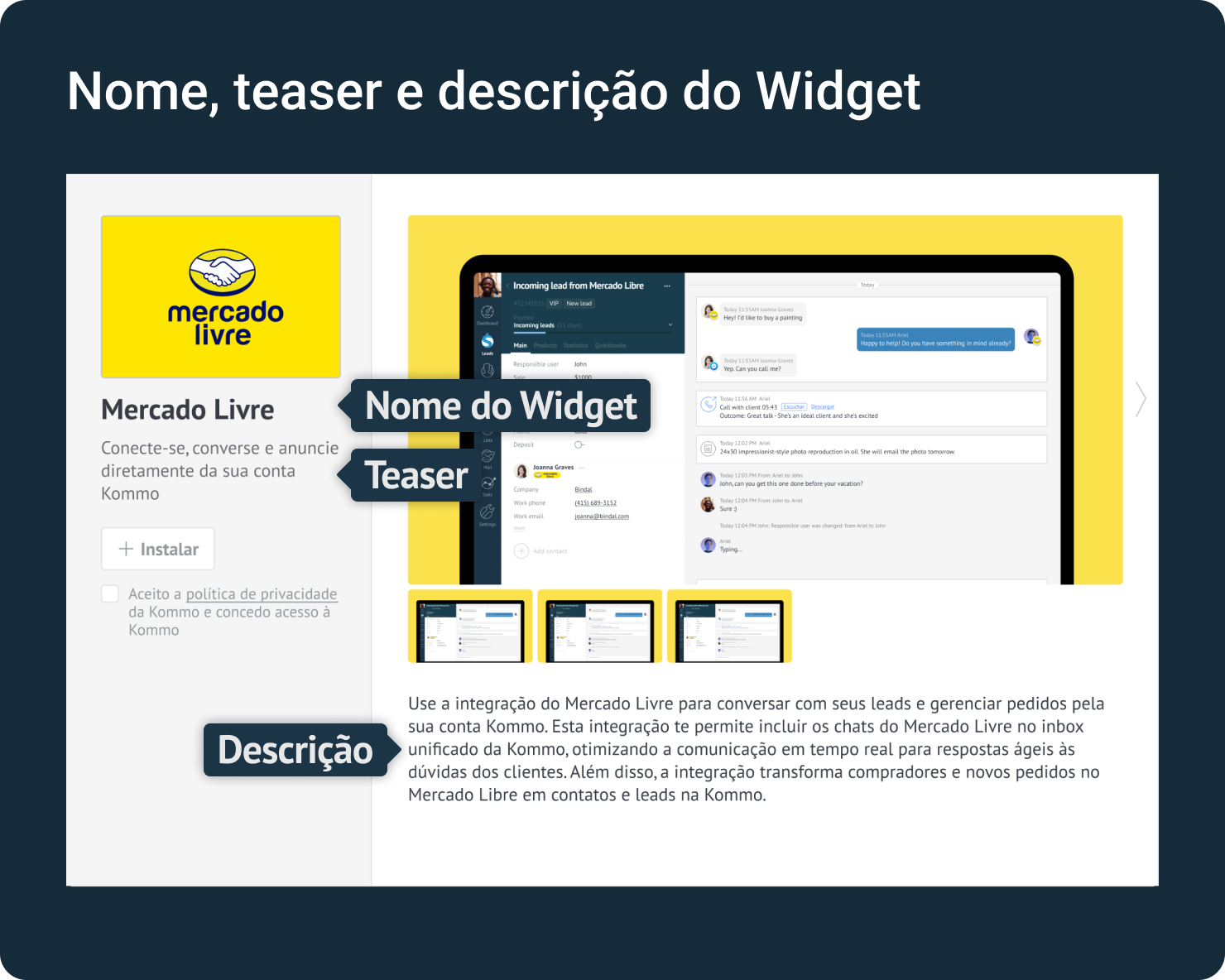
Nome do widget, teaser e descrição

O nome do seu widget deve:
- Não ter mais que 30 caracteres
- Evitar palavras com mais de 19 caracteres. Além disso, se incluir símbolos entre palavras sem espaços, eles serão tratados como uma única palavra. Para evitar esse problema, adicione espaços antes ou depois de qualquer símbolo que precise usar no nome do widget.
- Ser seguido pelo nome do criador do widget, usando a palavra via ou por:
- ✅ WhatsApp via Zenvia
O teaser curto do seu widget:
- Não deve ultrapassar 50 caracteres
- Deve explicar por que o cliente deve escolher sua integração
Descrição
- Na tela de instalação, sua integração deve incluir uma descrição dos benefícios, funcionalidades e ter no máximo 400 caracteres, escrita de forma amigável e não técnica. Opcionalmente, pode conter as seguintes informações na descrição ou nos slides:
- Informações sobre preços (pelo menos a partir de ... e o período de teste)
- Informações sobre os recursos do Kommo com os quais a integração funciona
- Descrição e orientações para a integração após a instalação, para que mesmo usuários não técnicos entendam como:
- ativar e desativar a integração
- configurá-la
- utilizá-la (elementos da interface e recursos da Kommo)
- obter suporte (dados de contato)
- encontrar as moedas que você suporta e os preços (caso a integração não seja gratuita)
- especificar qual plano da Kommo é necessário (se não estiver disponível para todos os planos)
- Mencionar Kommo na descrição da integração é permitido apenas se estiver escrito corretamente. Por exemplo, kommo não é permitido. Você pode usar marcação HTML na descrição da integração, mas devem ser seguidas estas regras:
- Todos os links devem ser formatados como uma tag HTML
<a>, por exemplo:
<a href="https://kommo.com" target="\_blank" referrerpolicy="no-referrer">Kommo</a> - Não abuse da formatação do texto, pois isso pode prejudicar a legibilidade
- Não utilize a tag `' na descrição
- Todos os links devem ser formatados como uma tag HTML
Interface do Widget
- Todo o texto no seu widget é amigável e compreensível para o usuário.
- Você forneceu mensagens para todos os possíveis erros, explicando claramente o problema e orientando o usuário sobre o que fazer em seguida.
Imagens de Marca
As imagens de marca que você envia são exibidas no Marketplace e em todo o sistema para representar o seu widget.

- Você forneceu imagens de marca no formato PNG nos seguintes tamanhos:
- 400×272* px
- 240×84* px
- 130×100 px
- 108×108 px
- 84×84 px
- Sua integração apresenta outro aplicativo? Por exemplo, uma integração com o Telegram pela sua empresa AwesomeCode:
- Sim – Então, os tamanhos das imagens de branding marcados com um asterisco acima devem conter tanto o seu logotipo quanto o logotipo do aplicativo.
- Não – Você pode usar o seu logotipo (opcional), mas a imagem de branding deve ter sua própria identidade.
- Para uma imagem de 400x272px, é necessário manter margens de 10px a partir das bordas da imagem para evitar cortes no Marketplace.
- As imagens de branding de diferentes integrações de um mesmo desenvolvedor devem seguir um estilo comum, mas possuir unicidade visual.


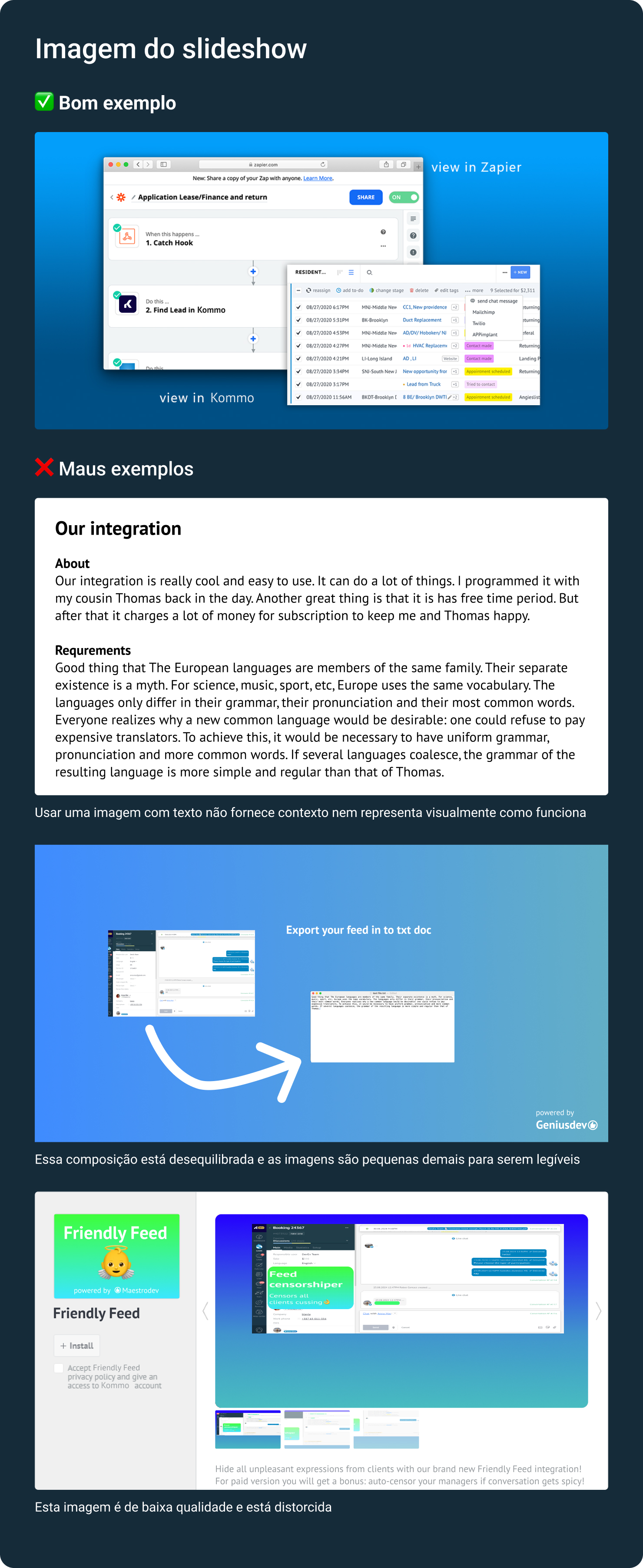
Imagens do Slideshow
As imagens do slideshow são exibidas na tela de instalação para demonstrar o uso da sua integração. Você deve fornecer de 1 a 5 imagens que:
- Mostrem visualmente a funcionalidade da integração, como ela será exibida dentro do Kommo e seu valor para o usuário.
- Opcionalmente, incluam uma descrição de preços e planos, bem como as funcionalidades do Kommo com as quais a integração funciona.
- As imagens devem ter alta resolução.
- Tamanho: 1188×616 pixels cada.

Logotipo de integração no menu esquerdo
Requisitos básicos
- Seu ícone deve ser original — não copie ícones da Kommo ou de outras integrações.
- Seu ícone deve ser fornecido no formato SVG.
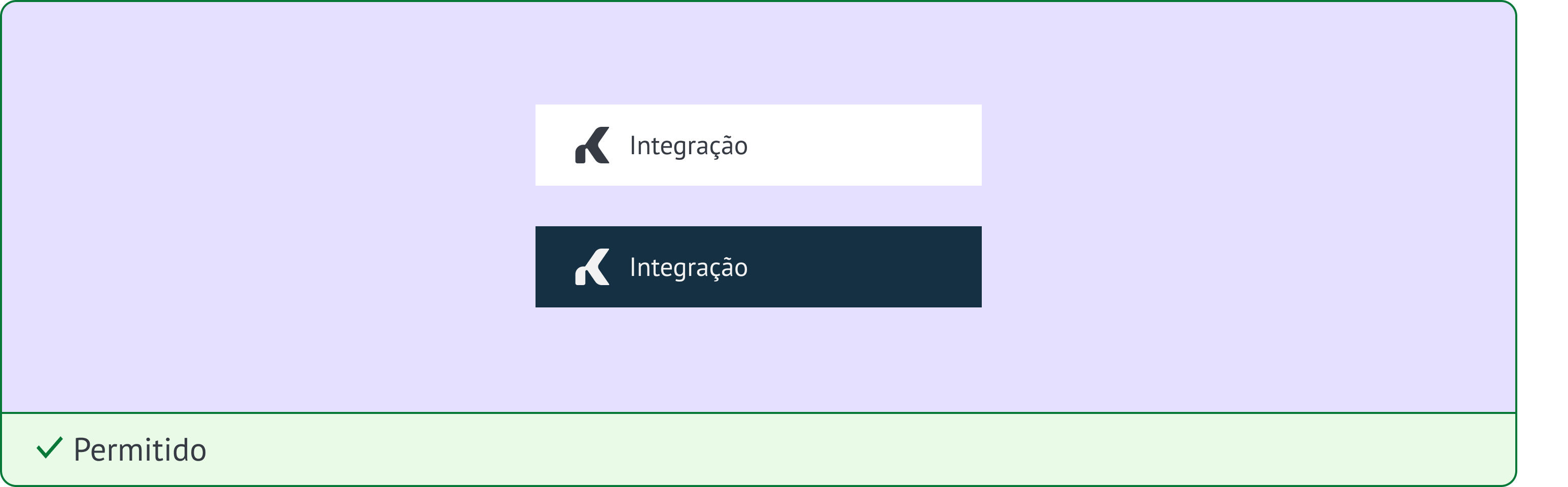
Opções de tema
Você pode escolher uma das duas abordagens:
- Um ícone universal: funciona em ambos os temas:

- Duas versões: uma para tema claro e outra para tema escuro.

Dica: Se o seu logotipo for em preto e branco, forneça duas versões (para temas claros e escuros). Se o seu logotipo for colorido, uma versão é suficiente, mas certifique-se de verificar o contraste em ambos os fundos.
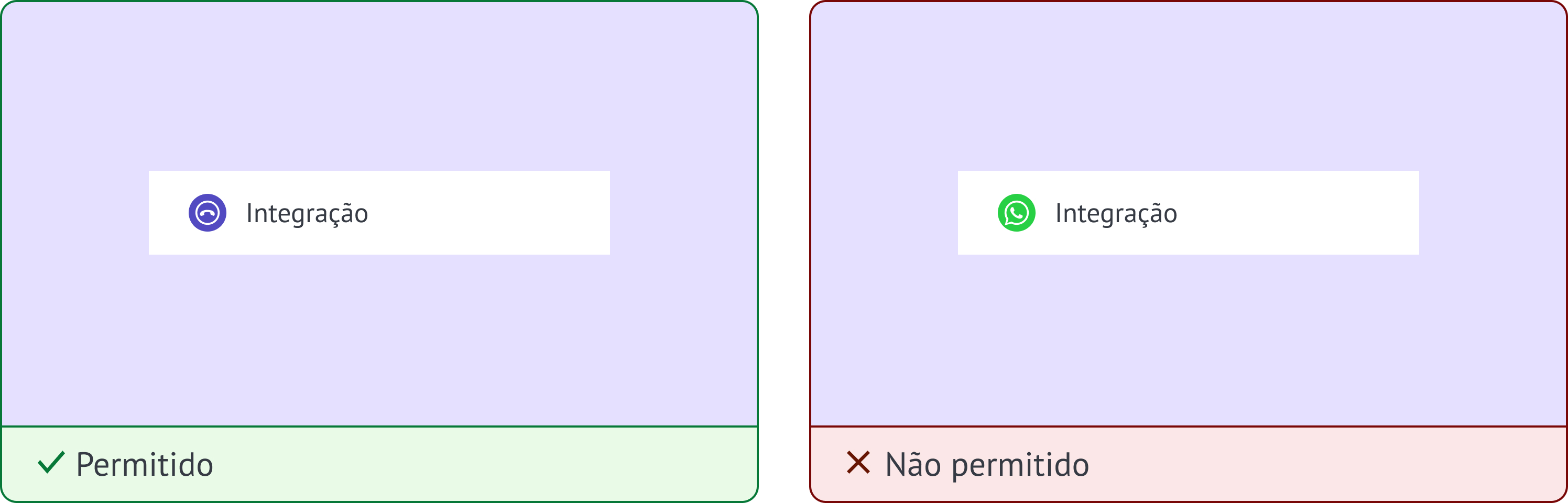
Restrições
- Não é permitido usar logotipos de terceiros como seu ícone.

- Utilize apenas um símbolo/pictograma simplificado da sua marca (sem texto ou slogans).

Como verificar o contraste do seu ícone em nossos planos de fundo
O contraste deve ser ≥ 3,0 para cada fundo!
Para garantir que seu logotipo ou ícone seja legível tanto em temas claros quanto escuros, siga os passos abaixo.
Identifique a cor principal do seu logotipo
Para garantir que seu logotipo ou ícone seja legível tanto em temas claros quanto escuros, siga os passos abaixo.
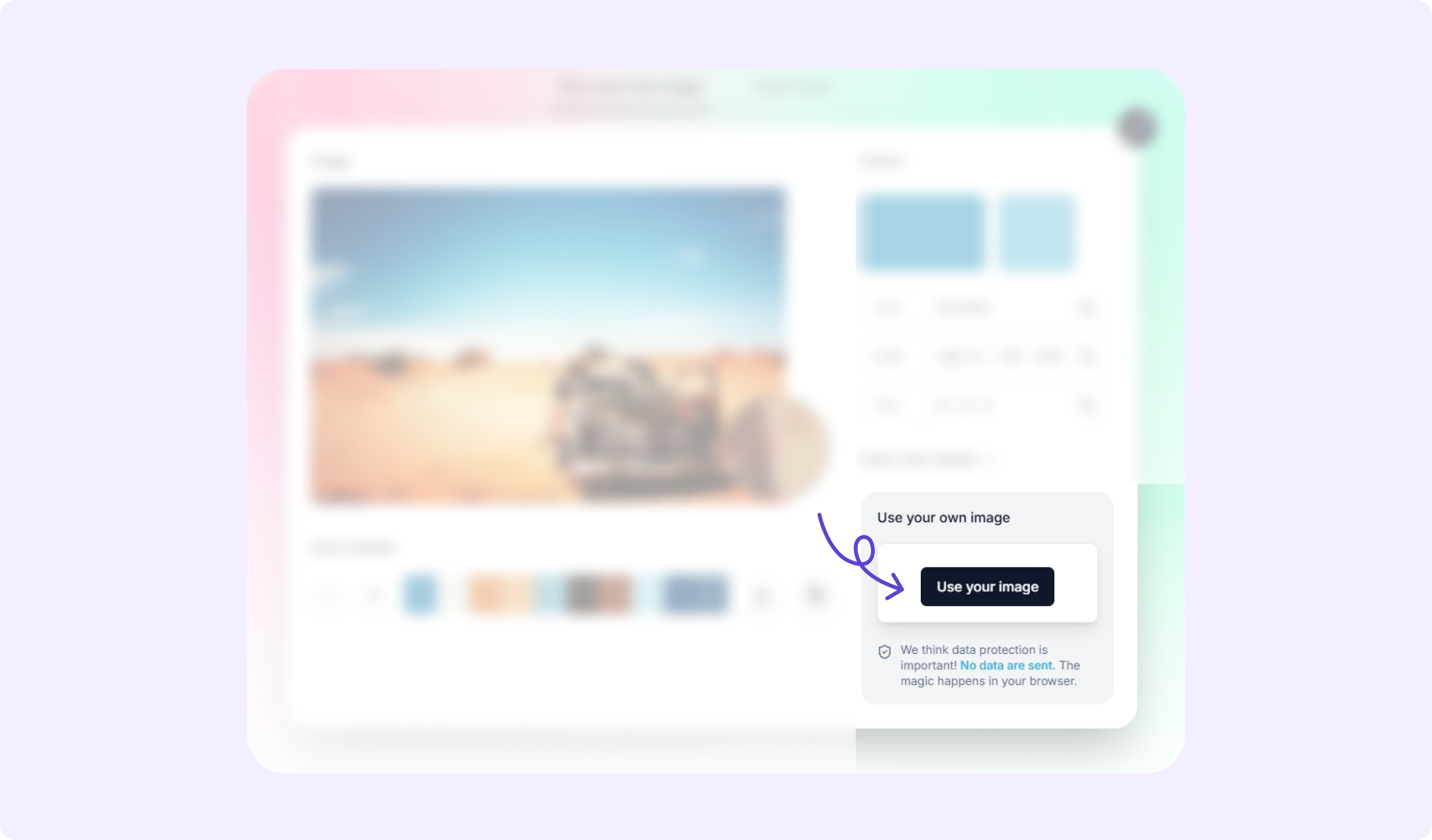
- Acesse https://imagecolorpicker.com/
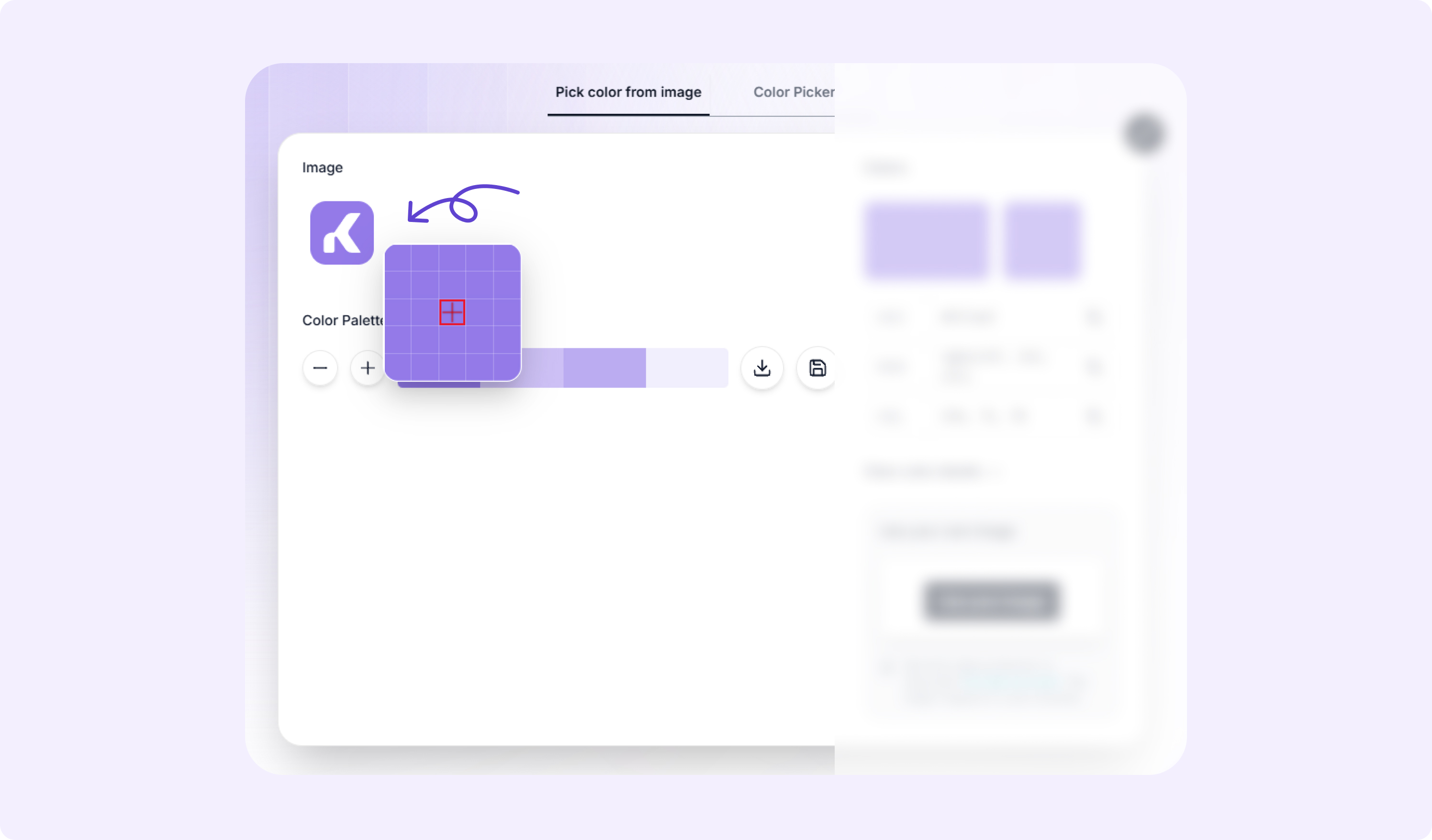
- Faça o upload do seu ícone

- Clique na parte do logotipo que representa a cor principal ou dominante que você deseja testar.

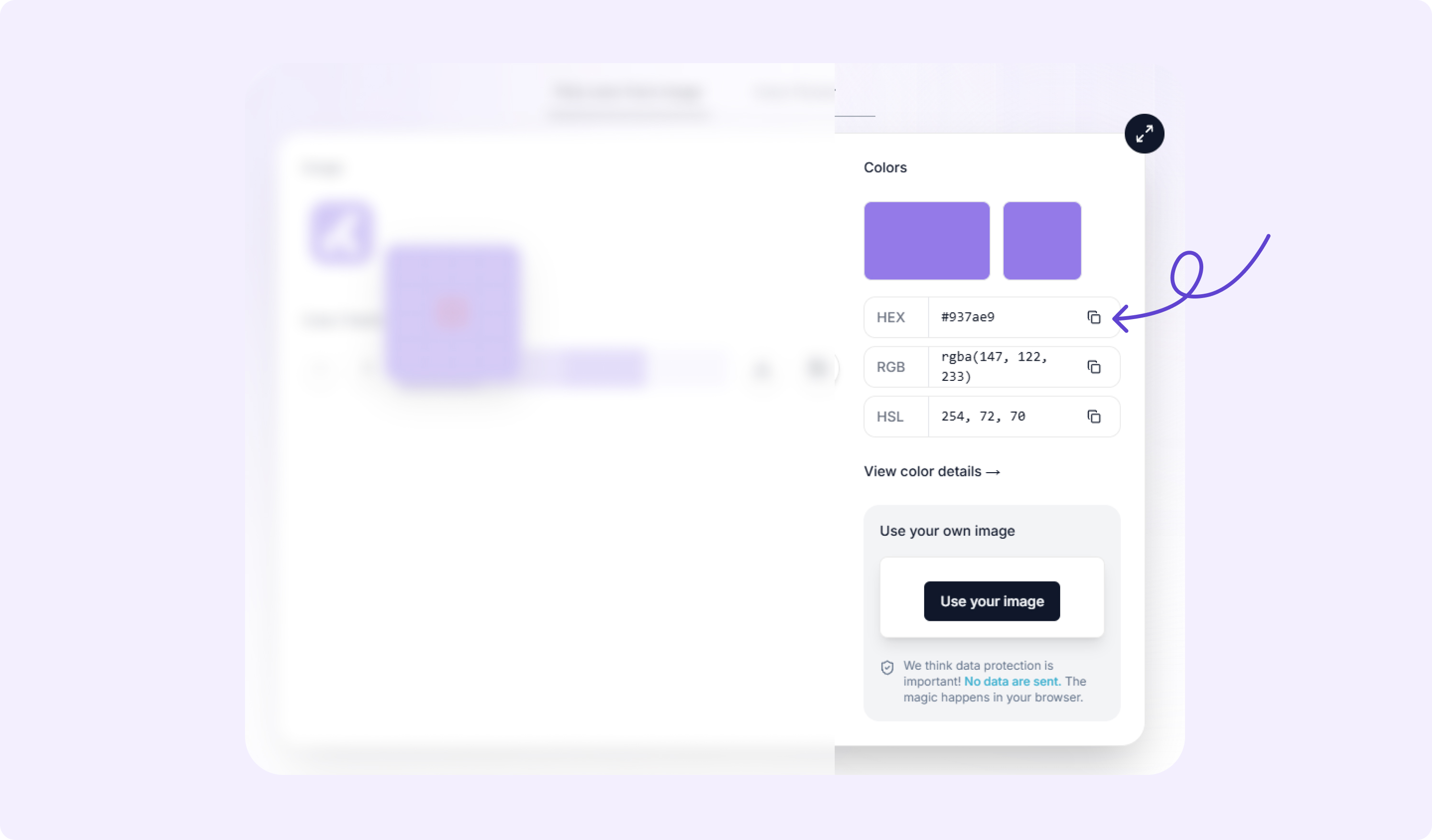
- Copie o valor HEX da cor (por exemplo:
#937AE9)

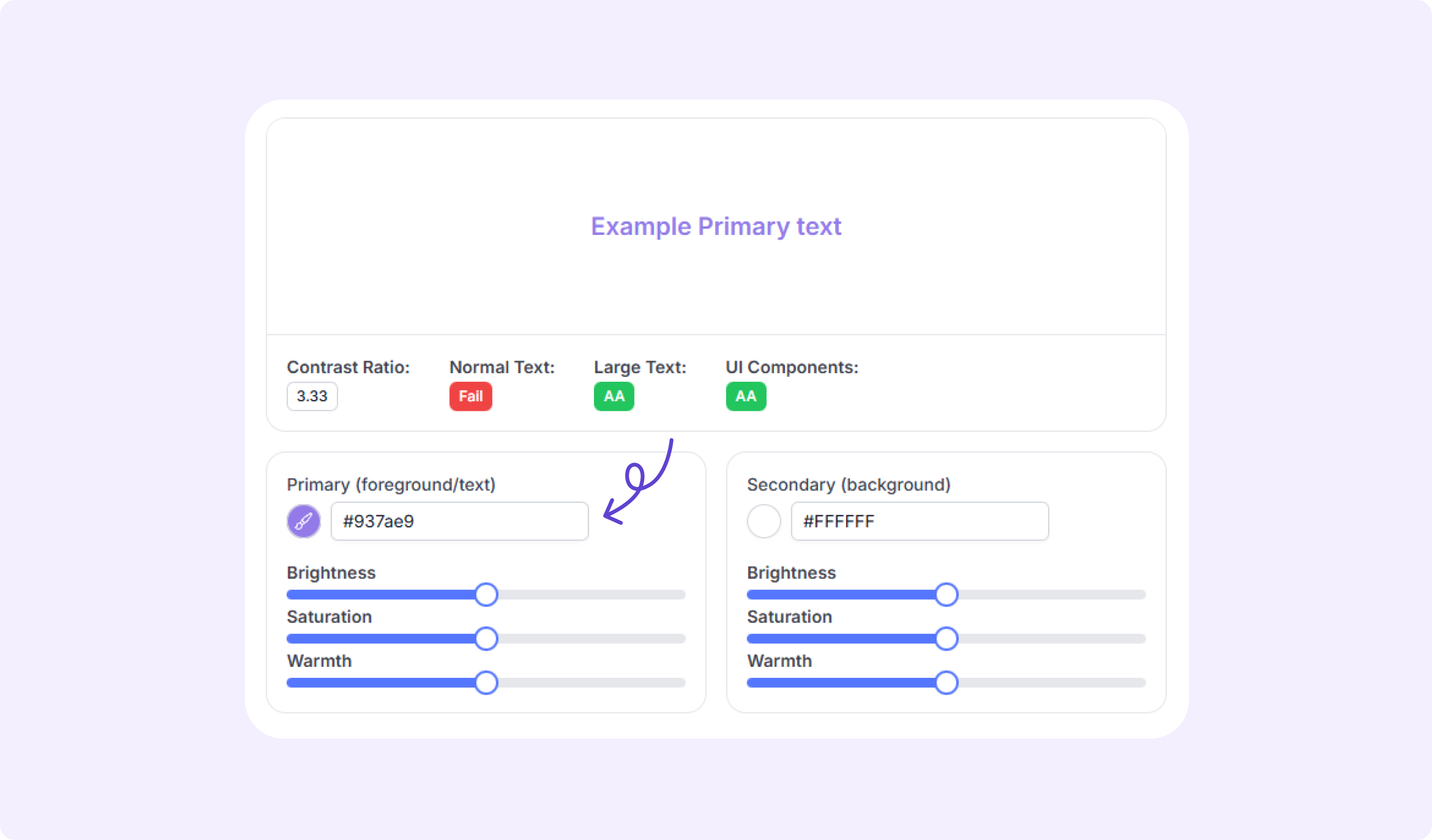
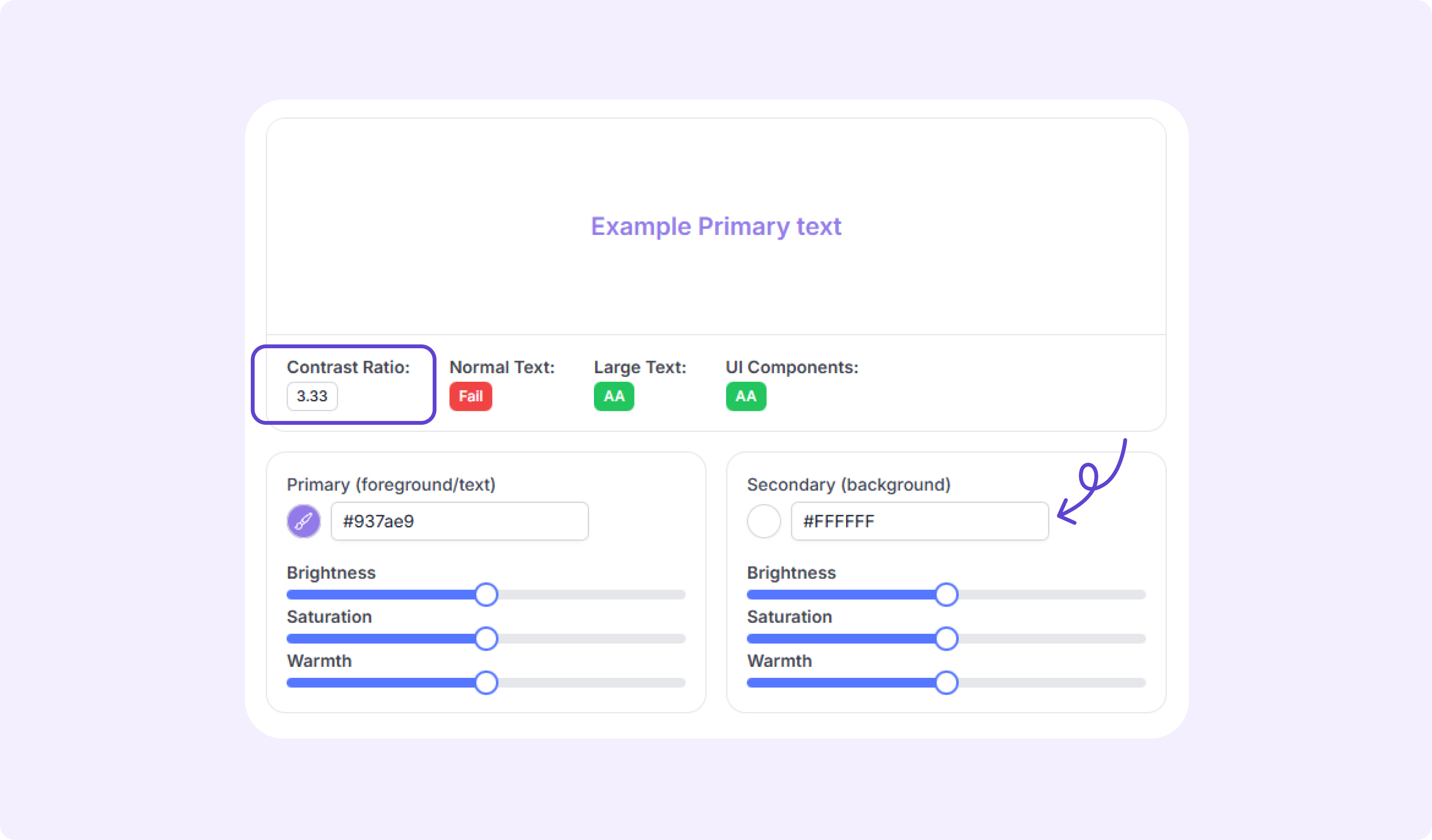
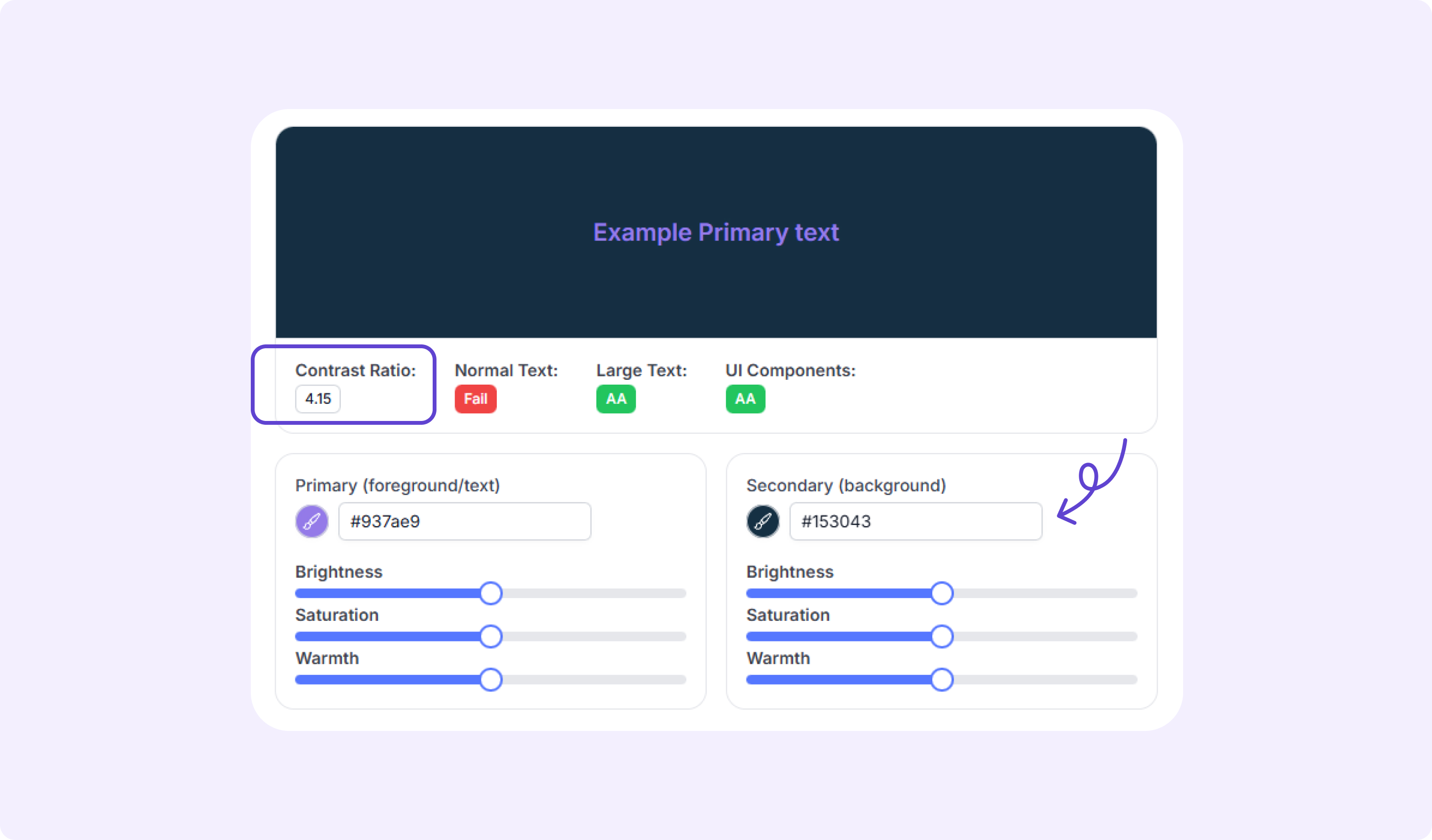
Verifique o contraste em nossos planos de fundo
Utilizamos duas cores de fundo principais: #FFFFFF (tema claro) e #153043 (tema escuro). Como testar:
- Acesse https://colormagic.app/contrast-checker
- Cole a cor do seu logotipo (do passo 1) no campo Foreground

- Teste-o nos seguintes cenários:
-
Tema claro:
#FFFFFF
-
Tema escuro:
#153043
-
- Verifique o valor de Contrast Ratio. Deve ser ≥ 3,0 para cada plano de fundo!
Se o contraste for ≥3,0 em ambos os fundos, seu logotipo será exibido corretamente em nossa interface.
Suporte e Localização
Certifique-se de que o seu widget atende aos requisitos desta checklist em todos os idiomas que você enviar.
Widget
- O seu widget está completamente traduzido e não contém palavras em outros idiomas.
- As suas imagens não contêm palavras em outros idiomas.
- Todos os links em sua integração levam a um recurso, e todo conteúdo de mídia deve ser fornecido no idioma necessário. É aceitável ter vídeos em inglês, mas deve haver legendas em outros idiomas como parte da localização. Domínios internacionais são permitidos e os nomes dos sites nas abas também devem ser traduzidos.
Privacy policy
- Forneça um link para uma política de privacidade no idioma da sua integração. Você pode usar a política de privacidade da Kommo como exemplo:
EN: https://www.kommo.com/privacy/
ES: https://www.kommo.com/es/privacidad/
PT: https://www.kommo.com/br/politica-de-privacidade/ - A política deve necessariamente indicar os dados da entidade legal.
Suporte e pagamento
- Você deve oferecer suporte humano no idioma:
- Se enviado por e-mail, o suporte deve ser nesse idioma
- Se por telefone, o suporte deve ser nesse idioma.
- Seu widget deve considerar o formato local, como datas, formato de hora, números, números de telefone, feriados locais, impostos, etc.
- Se seu widget não for gratuito, você deve oferecer métodos de pagamento que funcionem nos países que você considera como seu público-alvo.
- Você pode oferecer preços em várias moedas, mas pelo menos deve suportar USD ou Euros.
Desenvolvimento
Quanto mais legível e compreensível for o seu código, mais rápido conseguiremos verificá-lo.
Requisitos do arquivo Widget.zip
- Sua integração usa o oAuth 2.0.
- Você deletou quaisquer arquivos, imagens e scripts que não são usados na integração.
- Evite a minificação e/ou ofuscação de arquivos, pois isso complica e desacelera o processo de moderação.
- Todos os arquivos de texto (.js, .css, .json, .md, etc.) estão codificados em UTF-8 sem BOM e utilizam a alimentação de linha Unix (
\\n). - O arquivo que você enviar não deve ser idêntico ao arquivo da integração já publicada no Marketplace.
- Seu widget.zip deve conter os seguintes arquivos:
- manifest.json
- i18n/*.json
- Images
- logo.png
- logo_main.png
- logo_medium.png
- logo_min.png
- logo_small.png
Requisitos para arquivos JavaScript
- Todos os comentários devem ser relevantes e explicativos:
✅// get account id.
❌// var a = APP.constant(‘account’).id - Você deve ter excluído todos os dados de teste, depuração, alertas ou outros vestígios de desenvolvimento que não são utilizados na integração.
- O uso de eval não é permitido, pois não podemos confiar na origem do código que ele executa.
- Você não utiliza console.trace fora dos seguintes blocos:
catchblockonRejected Promiseargumento
- Todos os outros métodos do objeto consoleassim como outros usos de
console.trace, podem levar ao console clutter. - Todas as variáveis no widget são declaradas antes do uso e a sintaxe está correta.
- O widget não deve afetar os dados na variável global APP, ele só pode ler dados de lá. A lista de acessos permitidos está descrita no artigo Variáveis de Ambiente. Não garantimos o funcionamento de variáveis de ambiente não documentadas no futuro, por isso, recomendamos fortemente que você não as utilize.
- Ao trabalhar com a rede, você não deve:
- Evite usar requisições síncronas (
async: false), pois isso desacelera o carregamento de outros scripts, o que afeta a velocidade de carregamento das páginas do serviço - Não envie requisições para a API do Kommo em ciclos
- Não use os métodos
crm_poste$authorizedAjaxmethods em ciclos
- Evite usar requisições síncronas (
manifest.json
O seu arquivo manifest.json contém:
- widget
- name
- description
- short_description
- locale
- installation
- locations
- settings
Não é necessário especificar o escopo no manifest (no parâmetro “locations”) que você não utiliza na integração.
i18n files
- Seus arquivos de localização contêm texto no idioma apropriado.
- Todos os links nos arquivos en.json, es.json ou pt.json levam para sites em inglês, espanhol ou português, respectivamente.
Styles
- Não deve haver manipulação com seletores globais de CSS:
Não permitido:input { background: red; }
- O seu widget não utiliza as classes do nosso sistema nos arquivos CSS. Todos os estilos devem ser especificados em relação ao seletor raiz do widget:
Permitido:
#kommo_widget_code .control-select { color: green }
Não permitido:
.control-select { color: red }
- Todos os comentários são relevantes e explicativos:
Permitido:
// our signature color
Não permitido:
// background: #fafafa;
- Todos os arquivos de estilo exigidos na documentação estão incluídos.
Certifique-se de que a integração seja exibida corretamente no tema escuro da Kommo. Todos os elementos visuais, textos, botões e links devem permanecer legíveis e manter contraste suficiente. Você pode saber mais sobre o tema escuro no artigo.
Dependências externas
- A integração não inclui arquivos de dependência externa através de
document.createElement(script) e não insere esse elemento diretamente no head. - Todas as dependências externas são conectadas via requireJS no bloco de dependência dentro de
define. - Plugins adicionais ou outras conexões externas ao widget não são carregados de recursos externos, exceto por bibliotecas públicas.
Aqui está uma lista de recursos externos que é recomendável usar ao conectar bibliotecas, já que você não pode carregar suas próprias bibliotecas lá:
jQuery CDN
- https://developers.google.com/speed/libraries/
- https://docs.microsoft.com/en-us/aspnet/ajax/cdn/overview
Aqui está uma lista de recursos externos que podem ser usados ao conectar bibliotecas, mas cada biblioteca utilizada será verificada:
- A integração não conecta estilos de um CDN externo se o arquivo solicitado contiver pelo menos um seletor global. A integração usa apenas CDNs confiáveis, se houver.
- Você pode usar um iframe no seu código, mas há uma limitação: você não pode executar o código recebido de um iframe.
Obsoleto
O código da integração não é baseado e não contém estilos de switcher (switcher_on, switcher_off) - eles serão removidos do sistema. O valor de val() deve ser fornecido em vez disso.
Interação com o sistema Kommo
- Sua integração só pode ser instalada quando o usuário clicar no botão Instalar (você não deve adicionar cliques virtuais que instalem o widget automaticamente).
- O usuário deve ser capaz de desativar a integração a qualquer momento.
- A sua integração faz alterações apenas nas interfaces incluídas nesta lista.
- Alterar o menu da esquerda é proibido, exceto nos casos descritos na documentação .
- Se a integração adicionar uma página à seção Configurações, a página deve:
- ter um nome único que não engane os usuários
- estar localizada após as páginas do Kommo
- A integração não sobrepõe os controles do Kommo nem impede que os usuários interajam com o Kommo.
- Seu widget não é colocado na parte inferior da tela para estender a interface verticalmente.
- Se sua integração usar arrastar e soltar, a área de soltura não pode estar localizada:
- na barra de menu à esquerda do Kommo
- no canto superior direito, onde estão localizados os controles do sistema, como configurações, salvar, importar, etc.
- Ao salvar as configurações da integração, o botão Salvar deve estar na parte inferior da janela modal.
- É proibido adicionar seus próprios blocos na janela modal de seleção de gatilho.
- Se a integração não requer configurações, então um clique virtual no botão Salvar é permitido. Cliques virtuais nos botões Instalar e Desinstalar são proibidos.
Updated 3 days ago
