Date
Parâmetros que pode passar
| Parâmetro | Tipo de dado | Descrição |
|---|---|---|
| type | string | single ou range |
| name | string | Nome do input, se for um intervalo, deve ser um objeto (name.from e name.to) |
| value | string | Valor, se for um intervalo, deve ser separado por um hífen (30.07.2020-31.07.2020) |
| id | string | ID do campo de entrada |
| class_name | string | Classe de contêiner (se várias classes forem passadas, separe-as por espaço) |
| placeholder | string | Texto de sugestão |
| disabled | bool | Mostra se está desabilitado |
O formato da data é: DD.MM.YYYY.
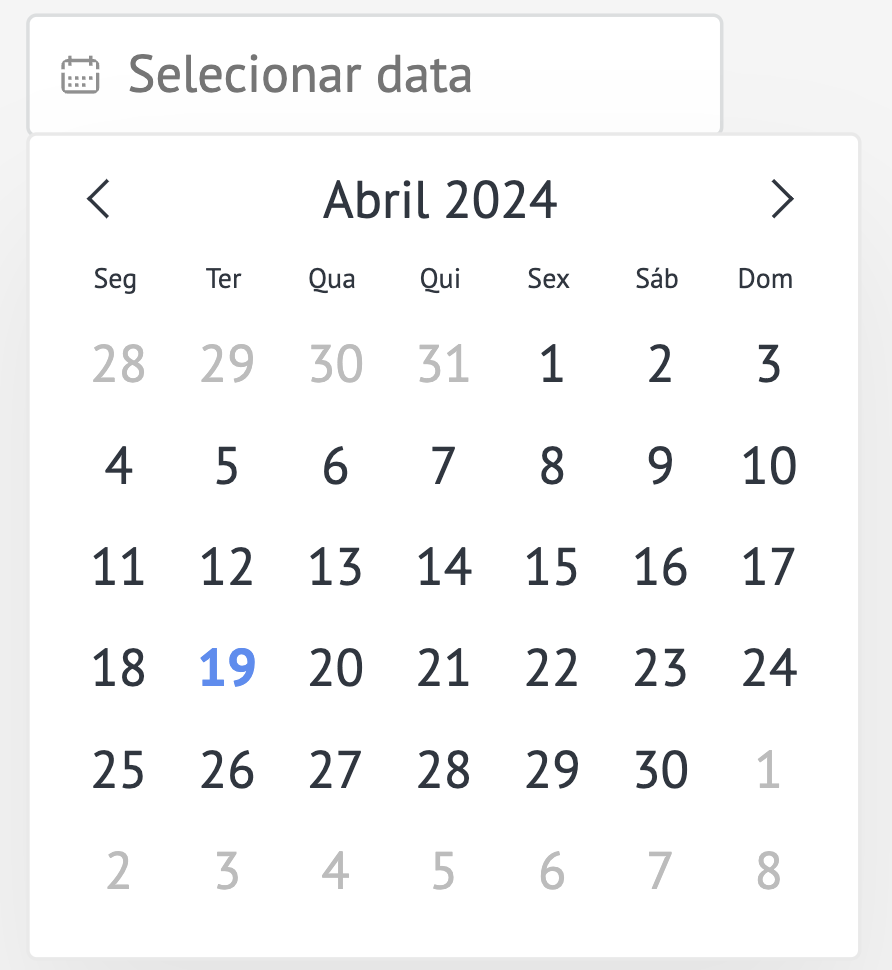
Data padrão

self.render({ ref: '/tmpl/controls/date_field.twig' }, {
name: 'data',
placeholder: 'Selecionar data'
});Intervalo

self.render(
{ ref: "/tmpl/controls/date_field.twig" },
{
type: "range",
name: { from: "data_1", to: "data_2" },
}
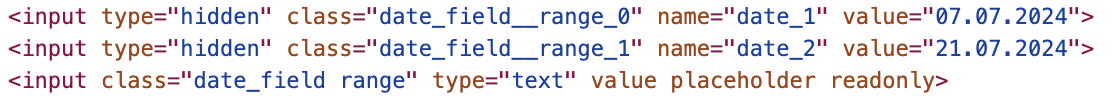
);A entrada do tiporange no DOM é renderizada com dois inputs ocultos cujos valores são as primeiras e segundas datas do intervalo. Ao atribuir nomes a eles no objeto, fica mais fácil acessá-los.

Desabilitado

self.render({ ref: '/tmpl/controls/date_field.twig' }, {
name: 'data',
disabled: true
});Updated 6 months ago
