Suggest
Parâmetros que pode passar
| Parâmetro | Tipo de dado | Descrição |
|---|---|---|
| name | string | Nome do campo de entrada que será usado no formulário |
| id | string | ID do campo de entrada oculto (armazena o valor) |
| items | array of obj | Array de valores de sugestão |
| selected | string | ID do valor selecionado no array de itens |
| class_name | string | Classe de contêiner (se várias classes forem passadas, separe-as por espaço) |
| placeholder | string | Texto de sugestão |
| disabled | boolean | Mostra se está desabilitado |
Parâmetros doitems
| Parâmetro | Tipo de dado | Descrição |
|---|---|---|
| id | string | ID do valor que será colado no atributo data-value-id do input |
| value | string | Valor (texto) |
| custom_class | string | Classe do elemento de sugestão personalizada |
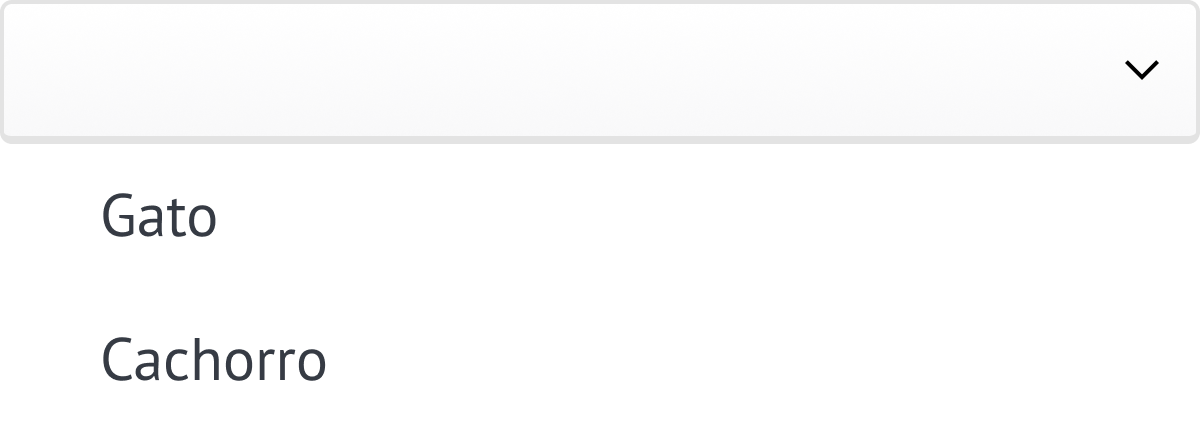
Padrão

self.render({ ref: '/tmpl/controls/suggest.twig' }, {
name: 'animal',
items: [
{ id: 1, value: 'Gato' },
{ id: 2, value: 'Cachorro' },
],
class_name: 'my-custom-suggest'
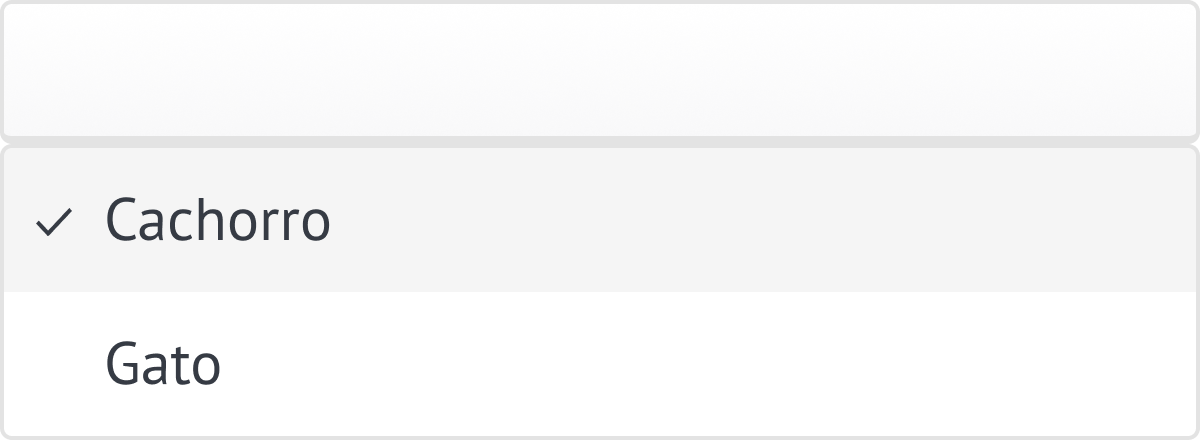
});Selecionado

self.render({ ref: '/tmpl/controls/suggest.twig' }, {
name: 'animal',
items: [
{ id: 1, value: 'Gato', custom_class: 'custom-classname-if-needed' },
{ id: 2, value: 'Cachorro' },
],
class_name: 'my-custom-suggest',
selected: 2
});Updated 7 months ago
